RideCircle Application Prototype
Our final project for the Fall 2019 Visual Aesthetics course in Interactive Media was to create a prototype of an application of our choosing. As a horseback rider, I chose to draw on my own experiences and create an application that could assist riders in tracking their rides, workouts, and horse’s health all in one place. I had come up with this idea a couple of months prior while trail riding with other riders, and had asked them what they would want to see in an application. At the time, we were just shooting ideas, but I reached back out to them when this assignment started and I started putting what they said down on paper.
I started my process of creating this prototype by researching other horse and health and fitness apps, taking note of what reviews of their apps complained about or liked, and what I personally liked and did not like. From there, I started with sketches of different possible layouts and color schemes, again turning to my rider friends for feedback on different screen ideas. Should I ever create this application further, I have a notebook of feedback from people that I could implement to make it even more impressive for the horse community.
PROJECT INFO.
- CLIENT: iMedia Visual Aesthetics Course Project - Professor Phillip Motley
- DATE RELEASED: November 2019
-
CATEGORIES: Graphic Design | UI/UX Design
TOOLS USED: Adobe Illustrator, Adobe XD - TAGS: UI Design, UX Design, Graphic Design, Applications
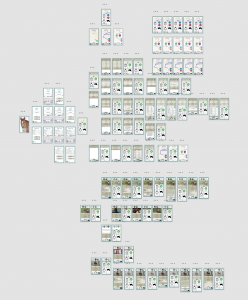
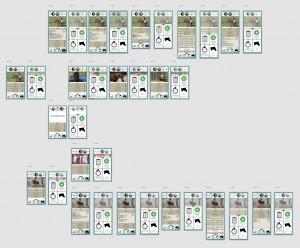
After creating many different layouts, I proceeded to create a persona so I could more easily figure out who, besides just me, would want to use this app. Using my layouts and persona, I started designing in Adobe Illustrator and figured out what worked and didn’t work as I went. This resulted in the first draft of my prototype designs, and from there we did a class feedback session, and I edited and tweaked my work based on what was given to me to improve upon. Some of the feedback was not as relevant as it is for a specified audience, so most people gave feedback on my designs themselves, and the usability of different screens which was extremely helpful as that is where my horse friends were lacking. After completing the overall design, I imported them in to Adobe XD and began laying them out in a logical order and making connections for how a user would click and where buttons and queries would lead.
The final result of my XD prototype is available for viewing at the link below, and a PNG file of the final screens can be seen below as well.
https://xd.adobe.com/view/41c52331-b5d8-42d9-458f-37ac7a4a81ad-37f4/?fullscreen